In order to understand users and build better products, product teams need two types of information:
- Quantitative insights into who their users are and how they interact with the product, e.g., what devices they use, which features they prioritize, and so on.
- Qualitative product experience insights into the broader context and intentions behind users’ actions, e.g., why they didn’t complete their purchase or how they think a certain flow can be improved.
Traditionally, the product analytics world has been focused on the first type of insights.
However, as product teams have become more data-oriented, they’ve realized that often quantitative data doesn’t provide enough context to guide their decisions.
This is where product experience analytics comes in.
Product experience analytics is the process of uncovering the broader context behind your users’ behavior — their intentions, goals, feelings, and needs. The insights gathered during this process help you connect your users’ actions to the “why” behind them, which gives you actionable information on how to improve your product.
In this article, we’ll show you how to take full advantage of product experience analytics by covering the following:
- How product experience analytics provides the insights that traditional product analytics can’t
- The tools you can use to collect product experience insights
- How different teams can utilize product experience insights (with real-life examples)
Smartlook brings product analytics & visual user insights under one roof for fast-growing, fast-building product teams. Book a free demo with our team to see how Smartlook can benefit your business or give our tool a go yourself with a full-featured, 30-day trial (no credit card required).
How product experience analytics provides the insights that traditional product analytics can’t
When comparing the types of insights that product experience analytics provides versus traditional product analytics, we need to consider key areas of differentiation.
1. “What?” vs. “Why?”
Traditional product analytics is about answering quantitative questions, such as:
- What devices do most of our customers use?
- What percentage of new users do we retain over the first year?
- What actions do users take after logging into their account for the first time?
On the flip side, product experience analytics is about uncovering the “why” behind users’ actions with questions like:
- Why are most users not trying our new product feature?
- Why are so many users abandoning our onboarding tutorial early?
- Why are some users not completing the checkout process after adding an item to their cart?
Both sides of the equation are crucial for product teams.
On the one hand, product analytics data provides a vital overview of product metrics, trends, and key performance indicators (KPIs), which helps you set targets and form hypotheses for improving the product.
On the other hand, product experience analytics hones in on the behavior, pain points, and needs of individual users, which lets you prove or disprove hypotheses (alongside A/B testing), uncover the full context behind users’ actions, and find ways to improve their experience.
2. Aggregate data vs. individual user insights
The product analytics process focuses on collecting aggregate data about user actions and characteristics. This data is then displayed in charts, dashboards, and reports for analysis.
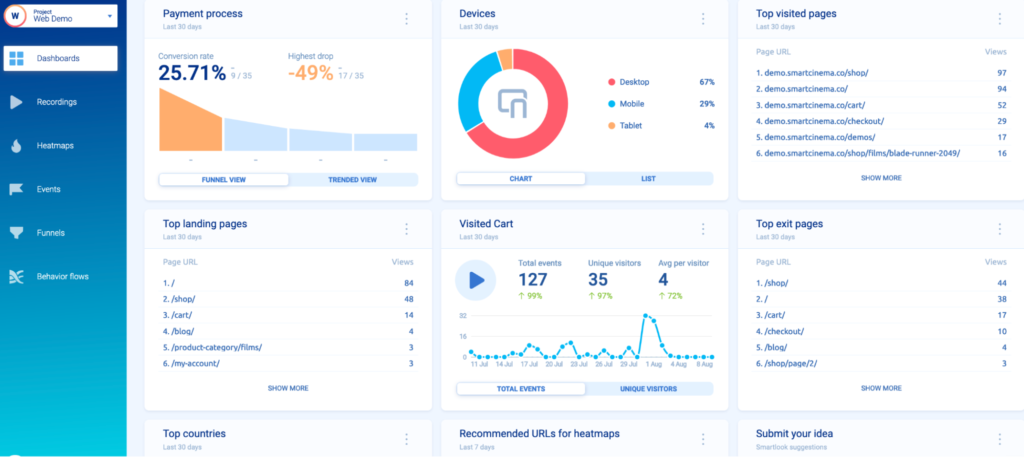
For example, the screenshot below shows a Smartlook dashboard with aggregate product analytics data about users’ devices, conversion rates, triggered events, and more.

In contrast, product experience analytics zooms in on individual user journeys.
For instance, the screenshot below shows a session recording of a user navigating an onboarding tutorial.

As we’ll discuss later, session recordings are one of the most powerful product experience analytics tools.
For now, note that they show you a single user’s entire experience with every interaction in it, instead of giving you aggregated information about your user base.
3. Stats and metrics vs. intuitive and visual insights
As we showed, quantitative product analytics data is displayed in charts, reports, and dashboards.
And while there are many ways to analyze this data, taking full advantage of them requires technical skills and a data-oriented mindset. In practice, this means that traditional product analytics tools have a steep learning curve, which often limits their accessibility to more technical product managers, data analysts, and developers.
In contrast, product experience insights are intuitive and visual. For example, session recordings can be interpreted by anyone, since they’re just videos of users navigating a product.

The same goes for other product experience analytics tools, as you’ll see in the next section.
Because of this lower barrier to entry, everyone in the organization — including product, marketing, UX, support, and development teams — can benefit from product experience insights. This is crucial for building a shared understanding of the user experience and ensuring all teams understand the problems that users face.
The tools you can use to collect product experience insights
The emergence of product experience analytics was made possible by three key tools entering the mainstream analytics market — heatmaps, session recordings, and user feedback tools.
While different, these tools have two important things in common:
- They’re easy to set up and interpret, which lowers the barrier to entry.
- They provide qualitative insights, giving you an indication of how users feel, what they need, or why they do what they do, which helps you get the full context behind their actions.
Heatmaps
Heatmaps show you an overview of the typical user’s experience on a page or app screen — where they click, how far down they scroll, and where they move their cursor.
Most heatmap software tools, including Smartlook, let you create three different types of heatmaps: click maps(left in the screenshot below), move maps(middle), and scroll maps (right).

Each one provides different information:
- Click maps show where users click and how often they interact with call-to-action (CTA) elements. This lets you see which elements attract users’ attention.
- Move maps show where users move their cursors while navigating a page. This can help you find elements that distract users from achieving their goals.
- Scroll maps show what percentage of users reach each part of a page. Scroll maps are great for finding the average fold — the part of a page most users see without scrolling — and for identifying false bottoms — a design flaw that confuses users into thinking a page ends before it does.
For more details on this topic, check out our guide on how to read a heatmap and get actionable UX insights.
Session recordings
Session recordings (also called session replays or session playback) capture users’ full sessions in your product — from the moment they open it, to the moment they close it.
For example, the Smartlook session recording below shows a user navigating a checkout flow.

The actual session replay video in the center shows the reason for the failed checkout — the unsuccessful card validation.
However, there are other useful details for product teams, like:
- Information about the user’s device, location, and other sessions (to the left).
- A timeline of all user actions during the session (under the session replay).
The session replay videos coupled with the additional quantitative details help you find ways to improve your users’ experience, boost conversions, increase retention, and reduce churn.
Session replays are also a great addition to traditional quantitative analytics tools like events and funnels.
- Events are user actions like button clicks, text inputs, or pageviews. Tracking events lets you quantify user behavior and monitor the occurrence of business-critical interactions. However, a tool that can track events and record sessions (like Smartlook) can also let you watch each session where a certain event was triggered. This lets you see the full context behind certain events — what users did before and after triggering them — which isn’t possible with traditional quantitative tools.

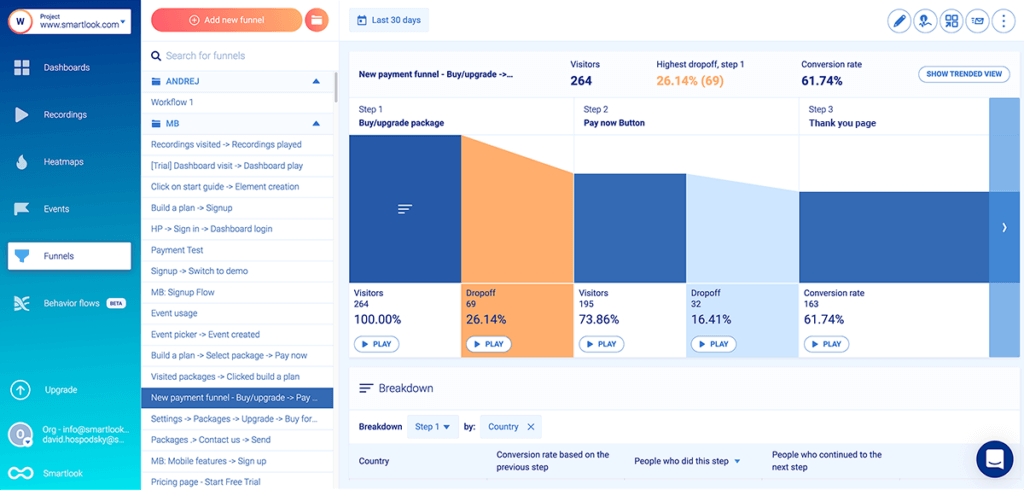
- Funnels are sequences of steps users go through to complete a goal, like buying a product in an e-commerce store or completing a mobile app’s onboarding tutorial. Traditional funnel analysis tools show you how users navigate these flows — how many of them pass through each step and where most drop-offs occur — while session recordings give you the context into why that happens. For example, with Smartlook, you can build funnels, see where most drop-offs occur, and jump into the relevant session recordings to uncover why.

For more details and examples of using session recordings and funnels together, check out our funnel analysis guide.
Surveys and customer feedback widgets
In some cases, the best way to gather product insights is to simply talk to your users.
This is where survey and user feedback solutions come in. For example, a tool like Survicate offers different ways to gather user feedback, like:
- In-product surveys and feedback widgets.
- Email and link surveys.
- Website surveys.
Plus, there are many different surveys that can help you uncover various useful insights, such as net promoter score (NPS), customer effort score (CES), and product-market fit surveys.
For an in-depth look at this topic, check out Survicate’s guide to user feedback.
Lastly, you can also integrate Survicate with Smartlook to combine the power of direct user feedback and session recordings.
For example, you can set up a simple Survicate feedback widget and ask users to rate their checkout experience from 1 to 5.
When users give a bad score, you can ask them to elaborate on their answers. However, since not all users will be willing to provide more feedback, you can jump into their session recordings and watch the experience from their point of view.
How different teams can utilize product experience insights (with real-life examples)
While typically used by product teams, product experience insights are also beneficial to many other departments.
For example, here’s how various teams can use Smartlook’s product experience analytics capabilities:
- Product leaders can record every single user session in their product with a single code snippet. Plus, they can share session recordings with other teams and stakeholders to improve cross-functional collaboration and communicate their product vision. For example, showing a session replay of users struggling with a certain flow is an easy way to explain to UX or dev teams why it should be rebuilt.
- Marketers can get insights into what users do once they start using the product, instead of focusing solely on attribution. They can also determine the effectiveness of specific efforts (e.g., new social media ad campaigns) or messaging changes by monitoring important events and funnels.
- UX designers and researchers can use session recordings to empathize with users and see the full context behind their actions. Plus, they can quickly visualize the typical customer experience on any page or screen with heatmaps.
- Customer support teams can use session recordings in combination with our Identify API to quickly understand bugs, without relying on users’ explanations. When the API is set up, Smartlook lets you locate session replays by identifiers, such as emails or usernames. When identified users report a bug, the support team can jump into their sessions and watch exactly what happened.
- Development and quality assurance (QA) teams can use session recordings to see the environment in which bugs occurred, making reproduction much easier. And since the recordings also include the data sent in the background, developers can sometimes skip reproduction altogether because they can immediately see what went wrong.
Finally, let’s look at three real-life examples of different organizations leveraging product experience analytics.
Example 1: How Sewio used heatmaps to increase clickthrough rate (CTR) by 276%
Sewio is a company that manufactures real-time locating systems used to track people and assets moving through indoor facilities.
They started using Smartlook with the goal of improving their site’s homepage. The heatmaps quickly revealed some key issues:
- The buttons in the hero section were actually below the fold for some users, which reduced their clickthrough rate (CTR).
- Almost no one clicked on the client logos which led to customer success stories.
- Very few people clicked on the customers and partners boxes and barely anyone scrolled to the free consultation section.
Armed with these insights, Sewio’s marketing team redesigned the homepage. They cut sections that didn’t attract attention, moved the call-to-action buttons higher, and reworked the section that linked to customer success stories.
Thanks to these changes, Sewio’s website experienced:
- A 276% increase in the CTR of the “Go to store” button.
- 3.1x more clinks on the customer success stories
- An increase in the average time on page from 4:01 to 4:29
For more details on Sewio’s approach, check out the full case study.
Example 2: How AstroPay boosted conversions by 56% with product experience analytics and traditional product analytics
AstroPay is a fintech payment app that connects over 5 million users with 500+ merchants.
In early 2020, their product team felt they needed a better understanding of product adoption and the entire customer journey, which is why they turned to Smartlook.
One of their most important tasks was understanding and improving the cryptocurrency purchase process. To do this, AstroPay’s team first had to figure out why users were struggling by:
- Building event-based funnels that mapped out how users navigate the purchase process. This showed that many people who started the process didn’t complete it.
- Watching session recordings of users who dropped off to understand why. Session recordings revealed that users who didn’t have a local currency as a purchasing option had to complete more steps, which created unnecessary friction. Session recordings also showed that users who made a purchase often spent 3 – 5 minutes searching for their new cryptocurrency, not realizing the transaction was pending.

These product experience insights led AstroPay to add local currency as an option to finalize transactions and to include a “Purchase pending” banner.
After these changes, this flow’s conversion rate increased by 56%.
For more details on how AstroPay uses Smartlook to inform their product development process and workflow, check out the full case study.
Example 3: How Hookle empowers product, customer support, and dev teams with product experience data
Hookle is a social media management app for Android and iOS.
In order to improve their product, Hookle’s team wanted a product analytics tool that could help them:
- Check which features users find useful.
- Provide users with fast and accurate support.
- Improve the app’s user experience (UX) and usability.
They chose Smartlook because it allowed them to do all of these things, while also being compatible with Flutter (the technology that Hookle’s built on).
Here’s how three teams in the company benefited from Smartlook’s product experience insights:
- The product team improved the onboarding experience. Hookle’s product team started watching session recordings of new users and realized that many of them had trouble syncing their accounts to Facebook and Instagram. Once they knew about the problem, they redesigned the flow, which removed failed onboardings and unsuccessful account connections.
- The customer support team understands customer problems much faster. Before Smartlook, Hookle’s support team had trouble understanding many issues reported by customers, because their explanations didn’t reflect what actually happened. Today, they simply watch the session replays of users who report a problem, which lets them understand the issue immediately, and solve it or escalate it to the development team.
- The dev team saves 10 hours a week on bug finding and reproduction. Whenever someone reports a bug to the dev team, they can jump into the relevant session recording and see exactly how it occurred. This is a massive improvement over reproducing bugs via trial and error, which is time-consuming and often unsuccessful.
For more details on how Hookle uses Smartlook to eliminate guesswork and make data-drivenproduct decisions, check out the full case study.
Start recording your users’ actual experience with Smartlook today
Smartlook combines the power of quantitative and qualitative analytics, so you can capture everything your visitors do, uncover why they do it, and improve their experience.
Smartlook can be used on all kinds of digital products, including:
- Websites and web apps built with popular CMSs like WordPress, Joomla, and Shopify. Implementing Smartlook on your site is as easy as pasting a code snippet directly or via Google Tag Manager.
- Native iOS and Android mobile apps, built with various frameworks and engines — including React Native, Cordova, Flutter, Ionic, Unity, and more. We have detailed documentation to guide you through the implementation, but if you need any assistance, our Support team is ready and waiting.
Lastly, Smartlook has integrations for A/B testing solutions (like Google Optimize and Optimizely), traditional product analytics platforms (like Google Analytics and Mixpanel), CRMs (like Salesforce), and other widely-used SaaS tools.
To learn how Smartlook can help you build a better product and delight your customers, schedule a demo with our team or start a full-featured, 30-day trial — no credit card required.











