Welcome to Smartlook School for Mobile apps – a comprehensive guide with an aim to introduce you to core Smartlook features and useful know-how.
The guide itself will be always updated and you can always refer to it when you need help with Smartlook or you need a refresher on the features.
Let’s start slowly from the top by answering the questions: What is Smartlook & How it can help you?
Smartlook is a qualitative analytics solution for websites and mobile apps with always-on visitor recordings, automatic event tracking and conversion funnels.
Going beyond numbers and graphs, Smartlook helps you truly understand your users by providing a complete overview of their behavior and interactions on your mobile app.
This comprehensive guide is divided into several chapters:
- Chapter 1 – Smartlook SDK Installation
- Chapter 2 – Smartlook Player Features
- Chapter 3 – Tracking Events with Smartlook
- Chapter 4 – Funnels in Smartlook
- Chapter 5 – Smartlook Dashboard Overview
Before exploring this further, do note that most of the Smartlook features for mobile apps are already shared with Smartlook for websites.
Therefore, we recommend you referring to other Smartlook School lessons and Smartlook Vimeo Page for additional information.
In this guide, we’re going to explore the important differences.
So, let’s start – the biggest difference between Smartlook for Websites vs. Smartlook for Mobile apps is the installation process.
Smartlook SDK Installation
To enable Smartlook for your mobile app or a game, you need a full code access to your mobile app and 10 minutes of your time.
This installation process comprises two steps:
- SDK integration
- Smartlook Initialization
The processes depend on the platform your app is built upon.
For Android apps, all you need to do is:
- Add the latest dependencies to your app’s `build.gradle`, code sample:
implementation(‘com.smartlook.recording:app:X.X.X.X.X.’)
2. And add the following in your project’s build.gradle:
allprojects {
repositories {
maven {
url “https://sdk.smartlook.com/android/release”
}
}
}
Please refer to Smartlook SDK Android documentation for details on the code and relevant dependencies.
For iOS apps:
- Download the latest Smartlook iOS SDK
- Unzip the file and add Smartlook.framework to your Xcode project.
- Import Smartlook SDK in your app’s App Delegate class:For SWIFT: import SmartlookFor OBJC: #import <Smartlook/Smartlook.h>
- Run Smartlook by calling either start or initialize in your AppDelegate as described below.
For iOS you can also install Smartlook SDK via CocoaPods as presented here.
As for the Smartlook SDK initialization, all you need to do is fetch the Smartlook SDK project key from the Smartlook dashboard and initialize it as follows:
- For Android:
Smartlook.setupAndStartRecording(String YOUR_API_KEY)
- For iOS:
SWIFT:
Smartlook.setup(key: “your-app-sdk-key”)
Smartlook.startRecording()
OBJC:
[Smartlook setupWithKey:@”your-app-key”];
[Smartlook startRecording];
And that’s it.
Want to test the Smartlook SDK First? No problem, Smartlook SDK works even if the app is in a simulator. This allows you to test and verify the installation by building and running a test app.
We’re always working on expanding Smartlook SDK to other platforms and developing new bridges and plugins.
Please visit our documentation pages for more information on how to install, initialize and use Smartlook on various platforms.
If you’re having any troubles with installing and initializing the Smartlook SDK you can speak to our developers directing on our discord channel.
Chapter 2 – Smartlook Player Features
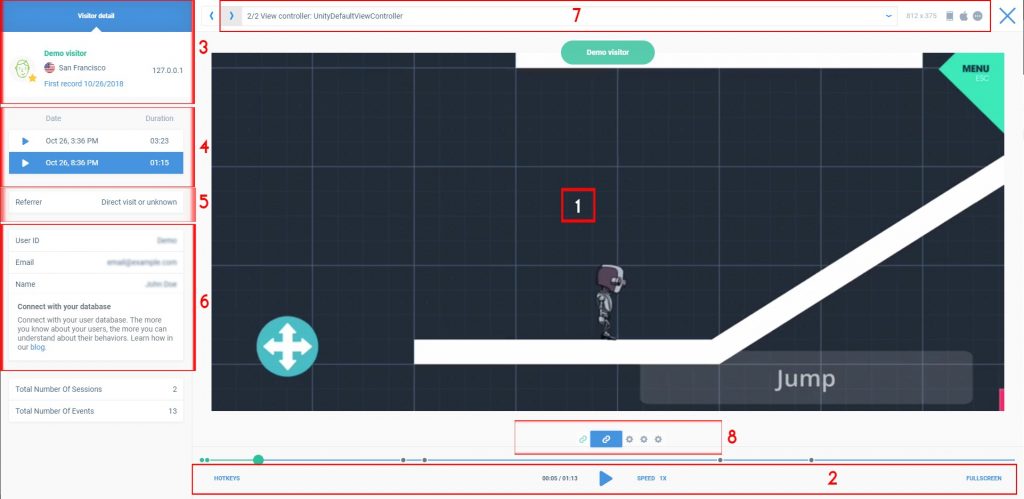
This is the Smartlook recordings player:

The player itself includes many features that provide a broad context for your user behavior and engagement on your mobile app or a game.
Starting in the middle (1) is the main window where a replay of your user’s actions take place. The Smartlook player supports multi-touch and handles rotations without problems.
Below the player (2) you’ll find core player functionality you can use to pause, play, speed up or watch in fullscreen. On the left side you can view the hotkeys for quick access to controls.
On the left side pane (3 – 6) you’ll find important details about the session you’re observing:
- Number 3: Basic user identification details (with location and device info)
- Number 4: All sessions that user made
- Number 5: Referrer – from which source the user came and installed the app
- Number 6: Custom user data you’ve sent to Smartlook from other systems
Here’s a pro tip: Smartlook allows user identification via SDK methods. Meaning that you can send specific user data from your other systems to Smartlook. Read more about identification SDK methods here.
On the top bar (7) you’ll find the Screen which is being recorded and user agent details like device, the operating system and screen resolution.
Directly below the video player (8) is the Events Feed. The events feed presents all the user interactions with the app. By clicking on the icons in this feed, you can define and save events you want to track and get reports on.
How Smartlook captures and tracks events is the topic of the following chapter.
Chapter 3 – Tracking Events with Smartlook
Do you want to see how many times users tapped that button or what players do when they visit a certain area of the game? It’s easy with Smartlook.
The synergy between Recordings and Events makes Smartlook an analytics powerhouse.
Smartlook captures all user interactions with your app and allows you to define which ones you’d like to track.
Touches are always recorded no matter what kind of technology is your app built on.
However, mapping of button taps is possible only when “standard” UI elements are used. This currently doesn’t apply for canvas rendered games or Flutter apps.
Event Tracking provides a historical overview of user interactions, comparison of multiple events and weekly email performance reports.
Although the following video focuses on Smartlook for Websites, the functionality is still the same for mobile apps. https://player.vimeo.com/video/390452723
As noted before, Smartlook tracks all events. But for a detailed analysis, comparison and breakdowns you’d need to create a definition to look up already recorded events.
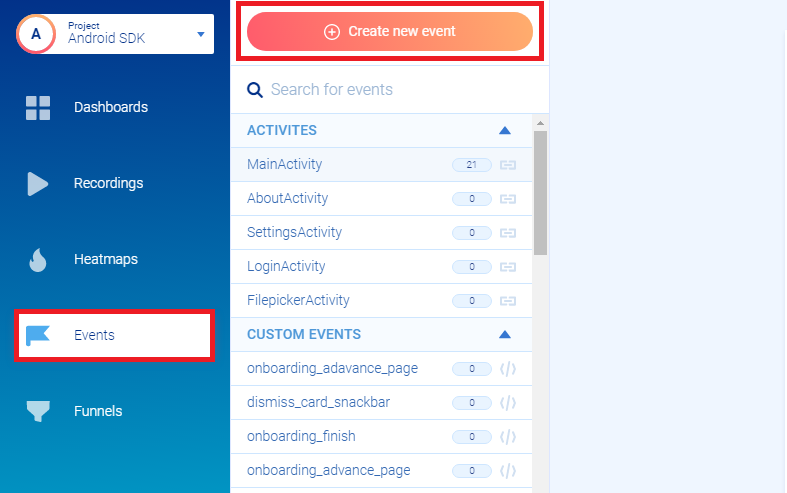
To do this, visit the Events tab and click the Add an event button:

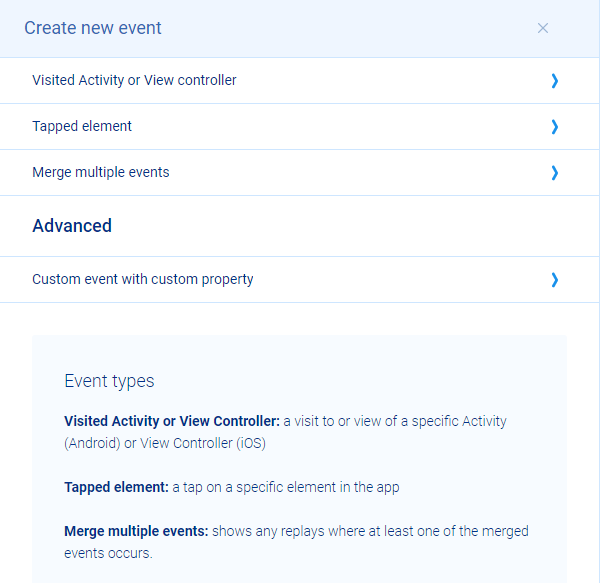
a new pane will pop up where you can precisely define the kind of event you want to look up:

As you can see, Smartlook events for mobile apps are grouped into four categories:
- Events by specific Visited Activity or View Controllers
- Events that encompass clicks on specific elements – like buttons, images…
- Events created by merging two or more events
- Custom Events with Custom Properties
Custom events with custom properties are an advanced feature which significantly expands Smartlook qualitative analytics capabilities.
Custom Events & properties
Custom events are all those events that you send to Smartlook via SDK methods. These are usually specific and go beyond the basic events (such as clicks or form inputs).
With custom events, Smartlook users can get creative and track pretty much anything they want. From user engagement, time in-app to in-app-purchases, subscriptions to special interactions. Anything you send to Smartlook will be recorded.
In addition to custom events, you can easily send custom event properties via API.
Custom Event Properties are variables that contain specific information about the events.
You can also use the custom properties as dimensions for advanced data analysis and granular interactions evaluation.
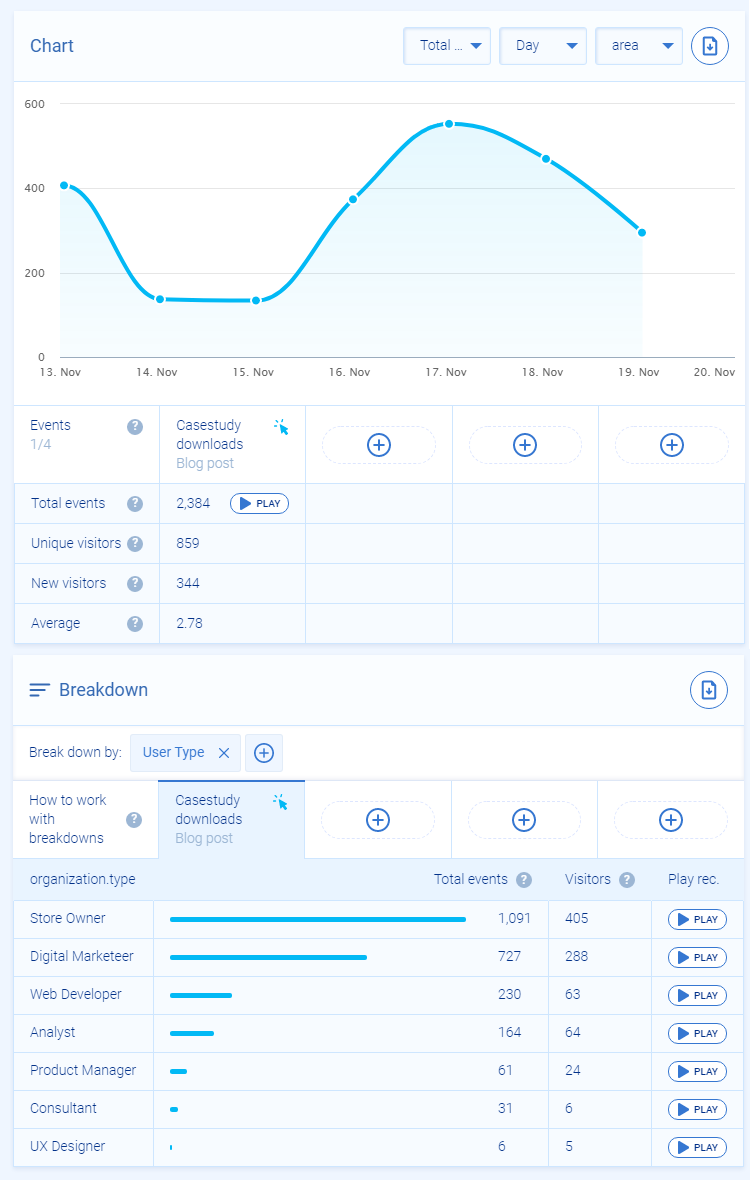
The example below shows all our users who downloaded a case study from Smartlook, broken down by their profile type:

Insights like this make it easy for your marketing team to tweak messages and content depending on the type of your most engaged users.
Check out our API documentation (for Android and iOS) to learn how to create custom events and set custom properties.
To learn more about Custom Events Breakdowns and how to get unique insights from them, check out this blog post.
Now that you have created your events, you can use them to create Funnels in Smartlook.
Chapter 4 – Funnels in Smartlook
A Funnel is a sequence of steps your users take while interacting with your mobile app or game.
Smartlook helps you measure, track and, most importantly, visualize your user’s actions at any step of the funnel.
Want to see only those who dropped off the ideal path? Why your users didn’t complete the purchase? Or how they moved through the purchase process? Smartlook Funnels make it easy.
In Smartlook Funnels are created from user-defined events. Meaning that you can track any sequence of interactions.
Check out how Smartlook Funnels work, here:
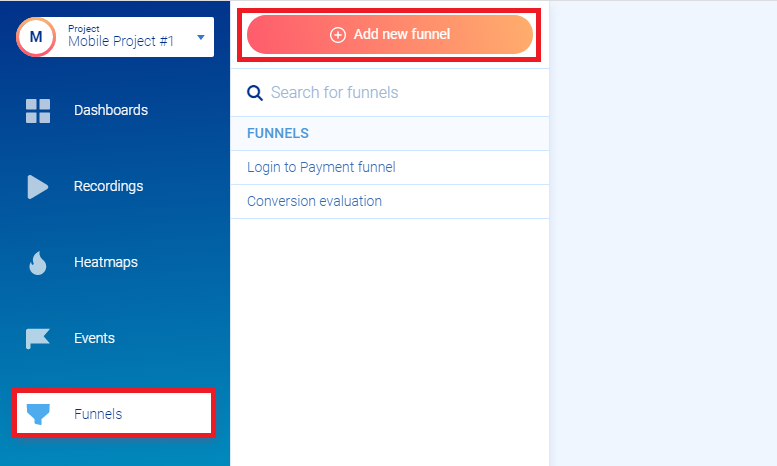
To create a new funnel in Smartlook go to the funnels page and click on the Add New Funnel:

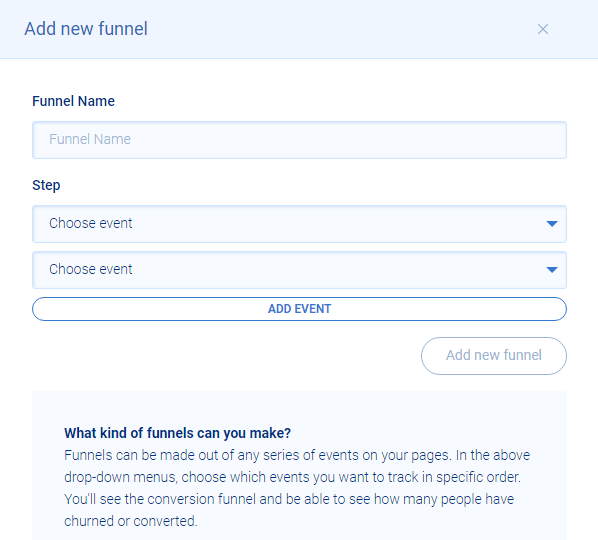
Once there, all you have to do is set the sequence of events you want to measure and define a funnel name:

Once you create a funnel in Smartlook, you can use it to see how your users progress through the sequence of steps or why they’re failing to do so.
Chapter 5 – Smartlook Dashboard Overview
Smartlook Dashboard is where all your most important account information and analytics are displayed.
With customizable tiles, you can easily fill the Dashboard with all your business-critical KPIs and make it your own one-stop intelligence source.
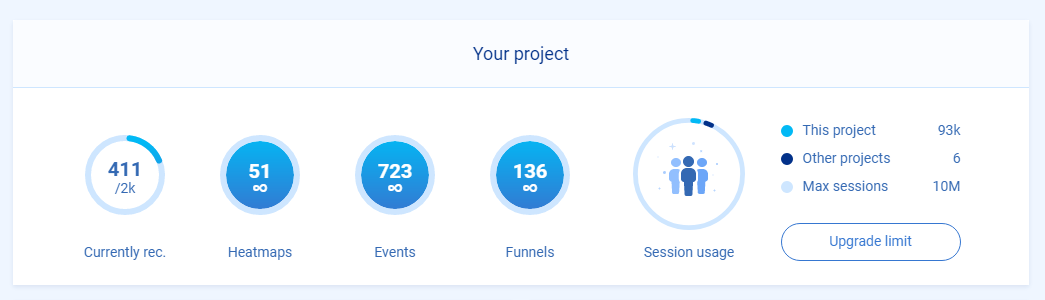
On the top of the Dashboard you will find your important account details:

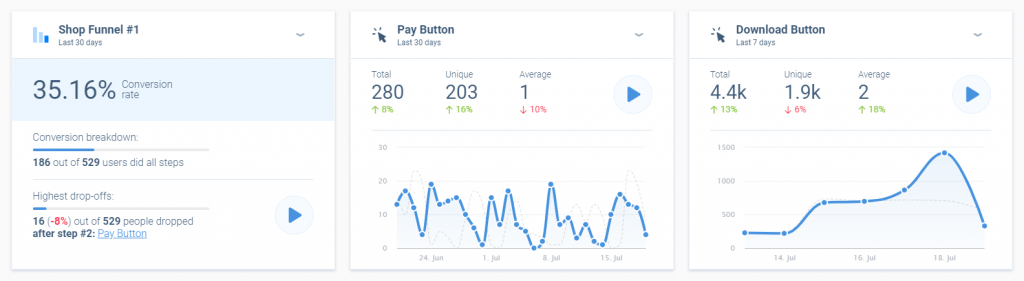
You can use the rest of the space to add tiles of any event or a funnel for convenient analyses in one place.

To add a new tile click that big plus sign and then just specify which Event or a Funnel you want to add.
Conclusion
Smartlook is a qualitative analytics solution for mobile apps with always-on visitor recordings, automatic event tracking and conversion funnels.
Beyond numbers and basic metrics Smartlook helps you truly understand your users’ actions.
The Smartlook SDK installation is fairly simple. And as soon as you initialize the SDK, Smartlook will start collecting data.
And how can you get the most out of Smartlook?
You can use Smartlook’s Session Recordings to visualize your user behavior.
Define interactions, Events, you want to track, measure and visualize in Smartlook
Use Funnels to measure and analyze a sequence of steps your users take on your mobile app.
And finally, the most important information for your account and user engagement data can be aggregated and neatly displayed in Smartlook Dashboard.











