Mobile app revenue is projected to grow by 35% across all sectors by 2027. Whether you’re on track to capture your fair share of the revenue depends on your ability to delight your app users.
Ask yourself, what delights your users? Or, more specifically, what about your app engages them, and what makes them feel confused?
The only way to answer these questions is by running usability testing—the practice of analyzing your app’s design and functionality from the users’ perspective.
Usability testing can involve observing how users interact with your app, engaging a focus group to test your app in a controlled environment, or collecting user feedback directly. In fact, there are numerous ways to test the user experience within your app, including a few dozen tools for each method.
But how do you choose the best one?
To help you make an informed decision, we’ll walk you through the eight best mobile user-testing tools. Each of which employs various methodologies to provide product teams with actionable insight into app usability.
Read on to discover:
Mobile usability testing methods: choosing the right one to optimize the testing process
Your choice of tool depends on your testing tactics. If you haven’t selected a methodology, let’s look at the most common (and effective) usability testing techniques.
Quantitative usability testing
Quantitative usability testing involves gathering numerical data to evaluate and compare your mobile app with your internal benchmarks. To quantify user behavior, you may track metrics such as task completion rates, time on task, error rates, and click-through rates.
Best for: companies that already have a large user base and enough historical data to get statistically significant results.
Guerilla testing
Guerrilla testing is an informal usability testing method conducted in real-world situations with minimal resources. Testers approach random people and ask them to use a mobile app, observing their interactions and collecting feedback.
Guerrilla testing is excellent for identifying top-level usability issues, uncovering unexpected user behavior, and gaining rapid feedback without the constraints of a formal lab environment.
Best for: testing new products before launch.
Session recording
Session recording involves capturing all user interactions with your mobile app and reviewing them as a video. This analysis lets you pinpoint user struggles, points of frustration, and the reasons behind drop-offs.
Smartlook, an app analytics tool, records all user sessions allowing you to filter, flag interactions, and leave notes when you find something particularly interesting.

Best for: an in-depth end-user experience analysis to identify optimization opportunities in a live product.
Observation
Direct observation is the practice of watching users interact with your mobile app in real time without guiding them through it. The primary goal is to comprehensively understand how users naturally interact with the app, uncovering their successes and challenges.
It’s like watching session replays but with the ability to interject and ask users to explain certain actions or feelings. The drawback is that you can only observe a limited number of sessions at a time.
Best for: prototype testing or collecting user feedback before releasing new products or features.
User interviews and feedback collection
User interviews are one-on-one conversations with end-users to gather qualitative feedback about their experiences with your app.
Collecting feedback within your app may be easier than engaging users in one-on-one calls if you don’t have a loyal customer base yet. You can embed in-app surveys in your product flows and instantly collect users’ opinions on particular interactions.

Source: Survicate
Best for: backing quantitative insights with qualitative data.
A/B testing
Although generally not considered a usability testing method, A/B testing can complement any of the above techniques, allowing you to drive even more insight into user preferences.
Best for: experimenting with multiple versions of an app.
So which one should you choose?
Select your usability testing method based on which development stage you’re currently working on.
Have you just designed the functionality of your app? Then guerilla testing or observation are helpful techniques to begin with.
Looking to optimize your product performance or release new features? Quantitative insights backed by session recordings and user feedback will give you a grasp on the user experience and help you pinpoint areas for improvement.
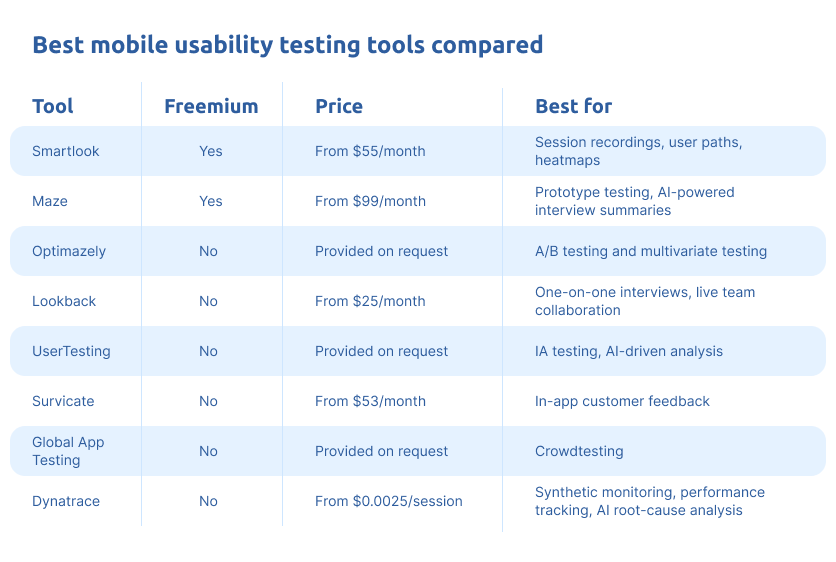
Best mobile usability testing tools compared

Smartlook: best for recording user behavior

Smartlook is a user experience testing tool that gives you a complete picture of your app’s usability. It’s a great alternative for unmoderated usability testing, combining the power of quantitative data analysis with detailed session recordings.
Use case: Say you’ve implemented a new feature and want to determine if the flow is intuitive enough for early adopters. Integrate Smartlook’s lightweight SDK into your mobile app to record user sessions and capture every interaction with your app and new features in particular.
When ready, create events to represent each stage (or screen) within the flow and create a new funnel. This funnel will represent how users navigate this new feature.

This allows you to collect quantitative insights into how many users interact with the feature and how many drop off.

Examine drop-offs closely by looking into abandoned sessions via session recordings. To watch replays of all the users who left the flow, simply click the Play button underneath the relevant stage.

Session recordings in Smartlook
By looking into individual session replays, you’ll be able to see how real users experience your app interface and spot usability issues promptly. And you don’t necessarily have to focus on drop-offs—you can test your app’s usability by a particular audience segment by applying custom filters.
Key features:
- Quantitative data on user engagement uncovers metrics such as click-through rates, task completion rates, interactions with particular features (a.k.a. events), etc
- Session recordings capture user interactions with your app in real-time
- Rage clicks highlight design flaws by helping you spot frustrating interactions, such as clicking multiple times on design elements
- Anomalies detection automatically identifies unusual user behavior patterns. With anomalies monitoring turned on, Smartlook will alert you once trigger conditions are met
- Heatmaps provide valuable insight into user attention, helping you optimize your app’s layout and placement of essential elements
- Mobile & web analytics make it possible to track user engagement across mobile apps and desktop websites
Cons:
- Suitable only for contextual testing. No functionality for controlled experiments
- Smartlook doesn’t offer sample audiences. You’ll be testing against your customer base
Pricing: Free for up to 3,000 monthly sessions and 10 trackable events. Paid plans start at $55/month. Sign up for a free, full-featured 30-day trial today.
“Smartlook provides invaluable insight into how users navigate our mobile app. We identified dozens of usability issues within the first few weeks of using Smartlook. The funnels feature is super useful and helped us understand how our paying customers interact with our app, including which paths and features they accessed, pre-conversion. The qualitative data generated from Smartlook is a valuable complement to our quantitative analytics.”
Maze: best for prototype testing

Maze is a product discovery platform that covers many usability testing methods like prototype testing, card sorting, and tree testing.
Use case: Maze is a good choice for teams in the early product development stages. To start testing your prototype in Maze, you must create a new project and import your prototype from your design tool (Maze integrates with Figma and Sketch).
Next, outline specific tasks and scenarios you want users to perform within your prototype. Engage your audience or Invite participants who match your target audience to take the usability test. Maze allows you to set participant criteria, ensuring you gather feedback from your intended user demographic.
When the test is live, Maze will capture user actions, heatmaps, and navigation paths and provide you with quantitative metrics regarding your app’s usability.

Evaluating prototype test results in Maze
Key features:
- Wireframe and prototype testing allow you to validate your design usability before the app is live
- Card sorting is a practice of asking users to organize terms or features into categories, giving you a better understanding of their logic
- Tree testing involves evaluating your product terminology and architecture by putting it in front of users
- Live website usability testing enables you to run user research on live product flows
- Customer surveys collect user feedback regarding product experience
- AI-powered interview analysis automatically summarizes your Zoom interviews and creates shareable reports
Cons:
- High-fidelity prototypes crash frequently, especially on mobile
- While Maze offers testers for product research, companies often complain about getting unreliable results from recruited participants
Pricing: Free for 1 study/month and a total of 7 questions or missions per study. Paid plans start at $99/month and unlock access to features like screen recordings and card sorting. Involving participants is only possible with a Team Plan, starting at $1,250.
Optimizely: best for A/B testing

Optimizely is a digital experience testing and optimization platform. It offers a wide range of tools for multivariate testing, A/B testing, etc.

Experimentation results by Optimizely
Use case: Optimizely integrates with Smartlook, allowing you to validate your A/B tests with user behavior insights like session recordings. While Optimizely uncovers the best-performing version of your app and gives you quantitative metrics, Smartlook’s qualitative insights will give you a better understanding of the actual user experience.
Key features:
- AI-powered personalization enables you to deliver a targeted and personalized experience to various audience segments before a full-scale roll-out
- Team collaboration is made easy thanks to Optimizely’s collaborative interface. It offers space for capturing ideas, assigning project tasks, and discussing outcomes
- A/B testing is a fundamental feature of Optimizely, enabling you to create and test two or more versions of a webpage or app screen
- Multivariate testing allows you to experiment with multiple element variations simultaneously
Cons:
- Optimizely requires a lot of training for new users
- Quantitative metrics don’t reflect the actual behaviors of app users. You need to integrate Optimizely with a third-party UX analytics tool to gain access to heatmaps and screen recordings
Pricing: Available upon request.
Lookback: best for real-time user insights

Lookback is an on-the-go research tool that helps product teams capture usability insights through one-on-one interviews and observation.
Use case: While Lookback is definitely helpful for validating your app’s UX design before release, it includes a popular use case— bringing teams together in research sessions.
Invite product managers, designers, customer experience (CX) experts, and other teams to Lookback’s Observation Room to watch users interact with your app to ensure you’re on the same page regarding user pain points and key learning moments.

Collaborative user research in Lookback
Key features:
- Moderated and unmoderated tests give you the freedom to choose the method that works best for you. Set tasks for users to follow or observe as testers interact with your app during live sessions
- Face-to-face interviews uncover user perspectives that might be missed in questionnaires or online interactions
- Live team collaboration enables teams to observe user interactions in real time, share notes, and communicate seamlessly
- Timestamped notes serve as references for important interactions within the user testing process
- Eureka, an AI-powered assistant, transcribes and summarizes your sessions on the fly
Cons:
- Testers may face trouble getting into sessions
- The platform doesn’t aggregate statistical data
- Running one-on-one sessions is time-consuming
Pricing: Lookback doesn’t include a free plan, only a 60-day free trial. Paid plans start at $25/month for 10 sessions/year.
UserTesting: best for AI-driven analysis

UserTesting is a UX research platform specializing in capturing human insight through videos.
Use case: UserTesting’s AI capabilities are much stronger than other user-testing alternatives on this list. If you’re having trouble understanding your users on a granular level, this AI-powered platform will process the data and provide you with nuanced insight.

AI-powered Sentiment Analysis in UserTesting
Key features:
- Interactive Path Flow aggregates user interactions into customer journeys, giving you a better grasp of quantitative data than other human insight platforms
- Click Maps highlight which screen elements people users engage with
- Sentiment Analysis automatically surfaces negative or positive emotion points in completed interview sessions
- Intent Path uncovers user intentions as they navigate through the app, including how they correlate with the goal of a given flow
- Instant Insight generates post-test results, highlighting anomalies and identifying similarities across sessions
- Contributor Network gives you access to a large pool of testers
- IA Testing supports various usability tests, including tree tests, card sorting, and prototype testing
Cons:
- Testers hired through the UserTesting platform often don’t pay as much attention to tests as product teams would like
- The mobile testing experience isn’t user-friendly because of the screen overlay and tasks
Pricing: Available upon request.
Survicate: best for in-app user feedback collection

Survicate is a survey tool that helps you enhance insights gained from usability testing.
Use case: It’s best to use customer feedback to back your key research data—not as an alternative solution. You can integrate Survicate with Smartlook to complement your session recordings and filter sessions by particular responses.

Filtering Smartlook session recordings by Survicate feedback
Key features:
- Drag-and-drop functionality for creating surveys, no coding required
- In-app surveys collect user feedback directly from your application
- Over 400 ready-to-use survey templates, from CSAT surveys to usability evaluations, with AI-assisted search and personalized recommendations
- Audience targeting directs surveys to custom user segments
- Event-based surveys trigger feedback collection based on specific user interactions or events within your app
- Automated feedback collection through recurring surveys
- A wide range of native integrations with third-party tools
Cons:
- Lack of AI-powered feedback analysis capabilities
- Slightly more expensive than other survey tools
Pricing: Survicate offers a 10-day free trial. Paid plans start at $53/250 responses/month.
Global App Testing

Global App Testing is a usability testing platform for teams looking to outsource testing initiatives.
Use case: The key difference between Global App Testing and other testing platforms is reliability. Through Global App Testing, you can access a community of vetted professional testers with diverse skill sets and backgrounds. Due to its narrow focus on crowd testing, it’s most suitable during pre-launch or market expansion.
Key features:
- UX testing evaluates your app’s user experience from various angles, focusing on navigation, functionality, and overall design
- Bug detection aims to identify application errors through meticulous testing
- Open-ended questions can be used to collect additional feedback from testers regarding app usability
Cons:
- It isn’t designed for testing against your own audience
Pricing: Available upon request.
Dynatrace: best for real-time performance warnings

Dynatrace is a sophisticated software observability platform. While it primarily focuses on application performance tracking, it also supports digital experience monitoring on a granular level.
Use case: Dynatrace is great for observing an app’s responsiveness, loading time, and usability issues. The platform runs synthetic monitoring tests that simulate user interactions from different locations and devices to validate whether your application is fully functional and available to all users.

Dynatrace Synthetic Monitoring
Key features:
- Real user monitoring captures data regarding user behavior, allowing you to trace user sessions and click paths
- Session replays uncover exactly how users interact with your app
- Synthetic monitoring simulates user interactions with applications under various conditions
- AI-powered root-cause analysis automatically points out reasons behind performance issues
Cons:
- On the expensive side
- Configuration can be time-consuming for inexperienced users
Pricing: Real user monitoring costs $0.0025/session, with synthetic monitoring for an additional cost of $0.001 per synthetic request.
Go beyond traditional remote usability testing with Smartlook
Mobile usability testing is crucial at each stage of the application development process. You’ll need different testing methodologies and tools at different stages to meet specific goals. Regardless of your tactic, it’s critical to remember to back your test results with real user insights.
Smartlook stands out from the competition thanks to its in-depth user behavior recording that lets you look beyond the metrics to see how users engage with your app. Smartlook gives you a 360-degree overview of your product usability by seamlessly combining quantitative data analysis with detailed session recordings.
Request a demo or start your free, full-featured 30-day trial today.












