All you ever needed to know about session recordings
Session recording, session replay, session playback – many names for a single tool that can expand your web analytics utility belt and give you deep insight into what’s really happening on your website (or in your mobile application) outside of a controlled environment.
For over a decade, session recordings have been finding their way into the workflow of support agents, marketers, developers and UX designers spread across industries like SaaS, e-commerce, B2B, financial services or mobile gaming. Combined with quantitative data of traditional web analytics, they offer unique insight into the behavior of a user.
This insight can be used to boost the efficiency of your marketing and sales campaigns, improve customer support and increase customer satisfaction, and drive your UX designers and web developers toward ever better solutions to age old problems.
Screen recordings present events tracked during a user session and present them in the form of a video. Those events can then be filtered, segmented, and quantized. Advanced recording tools like Smartlook allow you to process large volumes of data and provide search and filtering tools that allow you to focus on the big picture. The observations can inspire new experiments and metrics and provide teams across the company structure with transparent information.
1. What are session recordings?
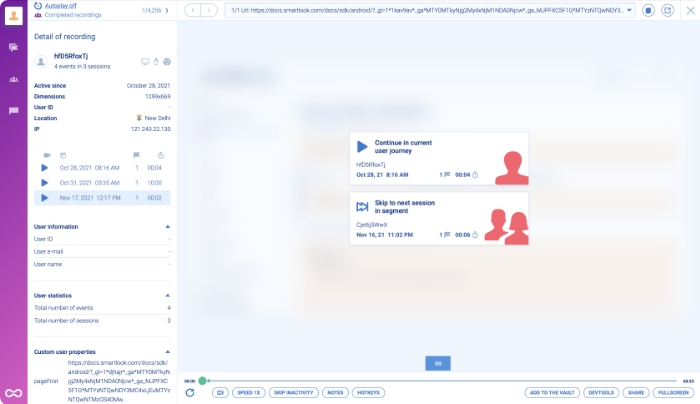
A session recording is essentially a “video” of a user’s real time behavior on every traceable step of their online session. Every recording, or replay, is then stored in the database to be reviewed and analyzed down the way. Needless to say, the more recordings you accumulate, the better.

Screenshot of User Interface
Screen recordings present events tracked during a user session and present them in the form of a video. Those events can then be filtered, segmented, and quantized. This distinction is key – rather than screen grabbing, the tool gathers user behavior data and puts it on a timeline.
This process provides firm, logical ground for data-driven decision making and development plans, as well as invaluable knowledge to your team – from marketers through product managers to support agents, across industries.
Every project, at any stage, has space for improvement – screen recordings offer the chance to repeatedly study, identify, and improve the key elements of your website, application, or game, as well as observe the details. The fact that this data can be effectively quantified and combined with various web analytics tools can bring immersive new perspectives and metrics to your workflow and help you develop new measurement strategies.
Toes are in the water – let’s deep dive.
2. Why use session recordings?
Navigating through the realm of user experience can be an intricate task.
Let’s imagine this scenario – you have put your resources into making your site (app, game) visible and easy to find. You want to attain the highest rate of successful conversions possible, have happy, returning customers, and offer them the smoothest interaction imaginable.
You have deployed a web analytics tool, such as Google Analytics or Firebase, and started collecting data – quantitative, or clickstream data, to be precise. What you’re collecting at this point is statistics: pageviews, bounce rate, conversion rate, session duration… People, converted to numbers, easily converted into a graph.
While this sort of information is critical, it is also inherently abstract – it tells you what happened during the user’s visit, not why it happened. A two dimensional square you need to turn into a three dimensional cube to get the full grasp on your users’ behavior.
This is the point where qualitative data comes into play. Typical, time-tested examples would be customer surveys, interviews, or focus groups. They all have their place in the research process and can help you turn visitors, who came from somewhere and clicked on something, into real people on the other end of the screen.
During the past decade, an ever-increasing number of professionals in the field of web analytics started to seek out screen recording tools for an efficient way of putting their finger on user experience issues. eCommerce, B2B, SaaS, travel booking websites, mobile gaming – while each of these fields bears its specifics, all can equally benefit from deployment of the right session recording tool and the versatility it brings.
Every single user engaging with you has motivations, goals, behavior patterns, and to a varying degree a feeling of satisfaction or frustration after their interaction. This satisfaction can be the outcome of finding the right product in the right place and the ability to purchase it easily, while the frustration can stem from any number of variables – from unintuitive page layout to a button misplaced due to browser compatibility issues.
3. What can you read from session recordings?
Session recordings can become a key element in the evaluation of your website’s performance and help you reduce bounce rate, increase conversion rate, streamline the conversion funnel and effectively deal with bugs and common website issues.
Closely watching and analyzing the replays helps you understand user behavior across your website or application and identify problematic behavior patterns that eventually mean the customer heads elsewhere.
Is a landing page too cluttered, and in turn making users miss my CTA? Are there too many fields in the check out form? Could some of them maybe be omitted or grouped? Is there anything in the payment process that might make the user nervous and not give out their information?
Putting these questions on the table is the very first step to optimizing your conversion rate, speeding up the average response time to support requests, and reducing costs of development.
Once you become comfortable navigating through the information screen recordings provide, you start seeing endless ways of combining them with traditional web analytics. They will become the fuel for countless new experimentations to achieve key metrics and the ideal pairing to raw numbers.
4. Benefits of incorporating screen recordings into your team workflow

Session recordings for UX designers
Why do users click on some elements while stubbornly ignoring others? How far do they scroll before leaving for somewhere else? How to make sure they interact with the website the way you intended them to?
UX designers can deploy screen recordings in place of user testing and save precious time and resources to design immediate solutions to pressing issues. Screen recordings allow them to gather behavioral data supplemental to data collected in a controlled environment. Filtering recordings by browser, device, OS, screen resolution etc. and using them in tandem with UX research studies maintains focus on providing ever better interaction for your visitors.
There’s a difference between what the users say they do and how they actually behave
– screen recordings offer a way to work around this shortcoming.
Session recordings for mobile app and website developers
Every now and then, things go wrong. You’re expanding your website’s or app’s functionality but users are not adopting the changes as well as you’d expect. You’re transferring to a new version of your online store, but something broke down on the way.
Complications are a natural part of web development – and just as naturally, you want to overcome them as soon as possible. Locating, confirming & replicating bugs becomes a breeze and once implemented into the development workflow, screen recordings become indispensable.
Session recordings for marketers

You’ve set up your campaign, allocated the necessary funds for paid promotion and you’re out there and visible – so far, everything as expected. The campaign is pulling in new visitors – but the conversion rate is not what you imagined. Something is standing in the way.
Where though?
It could be a pop up gone wild, blocking crucial elements of your landing page. Or a button that malfunctions and doesn’t let the users proceed with their session. Various page elements can clash at times under specific circumstances, and Smartlook can help you identify the troublemakers and set things straight. Pair this process with heatmaps to fine tune your website and lead the visitors where you’d like them to get.
Session recordings for customer success and customer support professionals

Your business will always need to rely on its ability to support its customers on the rare occasions when your website can’t on its own – and this is where your support team gets a chance to rise and shine.
Being on the support team requires a wide array of skills – and the ability to professionally and politely communicate with even the most frustrated customer is merely one of them. A support agent needs to have thorough knowledge of your product, be able to source relevant information from existing resources (and expand them), to debug and think outside the box.
Even an experienced and proactive support agent will struggle with fulfilling these tasks without the right tools. And trust us, there are few phrases that are more frowned upon among both users and support agents than ‘Can I get a screenshot please?’. The customers aren’t always aware of the correct terminology, technicalities, or even at what point their problem occurred exactly – nor should that be expected.
The chance to see through the customer’s eyes reduces time spent exchanging emails and phone calls and lets your support agents focus on their primary task – to resolve the support ticket in a timely, hassle-free manner, and leave the customer satisfied and happy to return.
More on how to improve your technical support.
5. How to use collected data to improve your website
- Observe users that convert
Observing successful conversion helps you understand what works. When analyzing this type of user journeys, you should focus on the elements that are getting the most attention from the visitors, as well as the steps that take the most time during the interaction.
- Observe failed conversions
With a good understanding of what you are doing right comes the less pleasant, but all the more important part – what is turning off the customers that weren’t willing to finish their journey through the conversion funnel? Are they getting distracted by elements that should be less prominent? Is an interface element misbehaving in a certain browser or at some resolutions? More often than not, conversion rate can be boosted by closely looking at what turned the customers away right before they could finish their order at the checkout stage. It could be a malfunctioning or misleading form field, a misplaced button or a broken payment gateway link. Identifying and fixing the problems piece by piece will smoothen out the user journey and boost your conversion rate. - Compare mobile to desktop
Keep an eye on the differences in overall numbers between mobile and desktop users – and try to differentiate between the OS as well. Is iOS outperforming Android? Bigger screens outperforming lower resolutions? These observations can lead you to surprising revelations about your website’s design and how it affects UX – and how UX affects the rate of successful conversions. - Segment!
Segmentation is the key to evaluating how various groups of users respond to your website – and screen recordings reveal what lies behind their behavior. Smartlook allows you to save these segments and track them over time to observe how users across demographic groups respond to new marketing campaigns, sales events or website development.
These are some general ideas to get you started. However, nothing works better than looking at some real life, real people scenarios. We picked out several stories of Smartlook clients to give you a better understanding of how these tactics can be deployed in practice.
Kiwi.com uses Smartlook to verify customer issues

Kiwi.com is a Czech flight search aggregator and booking service founded in 2012. Since its inception, it’s been getting consistently more popular and became the European equivalent to Expedia if you wish. Its fare aggregator and metasearch engine combine itineraries from over 750 carriers and help you find the best possible connection to your destination for the best possible price.
Kiwi uses Smartlook for verifying bugs and evaluation of A/B tests while their UX research team uses it to understand customer behavior better.
Their customers looking for flights are often in a hurry and don’t provide much information on bugs or issues they’ve experienced. Smartlook helped Kiwi reduce the time a quality assurance tester spends on a single issue by eight minutes on average. In addition, they discover around 10 bugs a month that would likely go unnoticed without Smartlook. They also manage to occasionally improve the site’s interface while reviewing recordings for unrelated issues.
Kiwi prefers Smartlook because, unlike other product analytics tools, it allows them to record every single session and it is able to capture all elements of their quite complex website – something that other providers struggled with.
Alza.cz: World’s top 30 ranked e-shop finally found a long-term analytical partner

Alza is to central Europe’s consumer electronics market basically what Best Buy is to the one in the US. In the past couple of years, Alza has been expanding outside its original area of interest and now also carries toys, bikes, tools, books and household supplies. They operate in the Czech Republic, Slovakia, Hungary, Germany, Austria and the UK, but cover a much larger area with shipping. To put it into numbers: 22nd biggest online store in the world, 1,34 billion USD in revenue (2019), 12,3 million orders (2019).
Alza.cz uses Smartlook across its team; product managers, UX designers, segment managers and content creators deploy screen recordings, heatmaps, funnels – and can’t get enough of fast data that would previously take days or weeks to obtain and put into context.
The option to filter visitors that are tracked means that instead of processing tens of thousands of sessions, the experts in the company can now watch 10 to 20 recordings to grasp the problem. Screen recordings can be also filtered by specific events – in that case, the recording player starts just a few seconds before the event occurs. No need to manually scrub and locate the part in question. At the scale at which Alza operates, this saves hours on top of hours of precious time.
How this award-winning studio uses Smartlook to make its games better

In the world of mobile gaming, there are not many studios that can claim a similar level of authority as Madfinger Games. But even they can hit the wall every now and then when analyzing user behavior.
Before turning to Smartlook, they would often be left with speculation and guessing. They could talk to the users directly, sure, but that often wouldn’t provide the right or definitive answers. In the end, they would have to dive into a laborious process and confirm their speculations with numerous methods.
Smartlook allowed them to look at the problems straight from the user’s perspective – often from quite a few users’ perspectives, to be accurate. Because they often don’t know what they are going to be looking for, they appreciate the possibility to set up events to track later on in the process – no big deal with Smartlook, as it captures everything and keeps the recordings ready for retroactive use.
At Madfinger, screen recordings are used by the game director, the CTO, and level designers who can watch whether people interact with the game the way they anticipated.
6. What’s the ideal timeframe for storing data?
Storing large volumes of data costs money – both in storage itself, as well as in time spent reviewing it. You want to stay on top of your game and always use data that’s relevant to your current situation. What does that mean though? There is no universal answer to this question – it depends on a myriad of factors such as your business’s size and which direction you are moving.

When can older data benefit you?
There are some scenarios where access to old data (that is, anything over a month) can bring undisputable benefits:
- Tracking returning customers
Your priority as a business should be retention of customers. Loyal customers bring you long term value – high churn factor always signals a problem. By using a longer period of time, you can avoid counting your returning visitors erroneously as new visitors and thus make a more accurate evaluation of customer retention. - Testing website improvements
Evaluating whether an update to your wireframe or newsletter signup form brought real benefits or just put unnecessary workload and stress on your developers can take months. Customers may need some time to get used to changes. You would likely welcome the chance to compare an older version of your site to the current one – preferably over a period of several months. - Long term feature evaluation
You launched a new version of your website or app and everything is going well. You’ve compared the performance with the previous version and numbers seem to be good for the time being. While this is a reason to celebrate in most cases, looking back every now and then never hurts. There’s always a chance that usage of a certain feature will drop significantly – in that case, something went very likely wrong.
The benefits of storing data for long periods are clear – a better grasp of how your customers respond to changes. Avoid misjudgement based on anomalies. Reflecting on sales events – Black Friday, Christmas, Valentine’s Day – over large periods of time.
What are the possible downsides though?
Operating with large volumes of data is time and money demanding. If you don’t set clear goals in advance and try to compensate for that with sheer volume, you might end up with a limited grasp on what is happening here and now.
7. Screen recordings and privacy
We live at a time when contemporary technology can feel amazing and incredibly mesmerizing, but also frightening – or downright scary. The fields of business, politics, economics – as well as virtually every other major aspect of modern society – are dominated by data and rely on it.
When speaking of web analytics tools, it is hard to not bring up the subject of user privacy and data protection. Every business owner should carefully observe the way data is handled by their tools of choice and what purpose does it serve for the third party – the software’s vendor. The key to ensure that the customers’ standards of trust and privacy are met is to provide them with the ability to consent, easy to comprehend information, and visible security measures.

What does screen recording software capture?
Screen recordings capture everything that happens on the screen during the user journey. That includes clicks, scrolls, form input and any other interaction with the website’s interface. Passwords and sensitive data, like payment credentials, are obscured from view by design and can’t be tracked. Smartlook can optionably record visitors’ IP addresses and identify users via API.
Smartlook provides its users with many options to customize what sort of data is going to end up recorded. Different settings can be managed for visitors in and outside the EU to allow compliance with local laws, wherever your business is based. You can also give your users the option to opt out of being recorded.
How to provide the customer with maximum privacy?
Session recording tools, like all web analytics tools, require full disclosure to users. The methods of obtaining data are essentially the same in both cases, thus there is no legal distinction between session recording tools like Smartlook and traditional web analytics such as Google Analytics, Omniture, Firebase and countless others.
With Smartlook, you can also determine what kind of data is unnecessary for you and leave it out from your recordings – for example disable recording of form input.
Smartlook and user privacy & data protection
Security and transparency is of highest priority to us at Smartlook. Our screen recording tool was developed to enable companies worldwide to improve their users’ experience and their teams’ well being. We adhere to the latest security standards and comply with the EU’s strict legal requirements.
8. How to choose the right screen recording tool?
While many session recording tools exist, not all of them offer the same functionality and finding the right one for you can seem like a daunting task. Here are some things to keep in mind while choosing the right one for your business:
- Filtering & segmenting
Session recordings can produce large quantities of data and you want to be able to filter out the relevant information – be it for marketing, UX design or customer support purposes. Thousands of session recordings are not of much use if you can’t navigate through them easily and pick out the right ones for your current needs, and not every tool offers an easy way to accomplish this.Smartlook lets you filter & segment recordings based on a wide array of parameters – would you like to watch a recording of every customer that never finished filling out a newsletter signup form? No problem. Every customer from Spain who visited your website from Google? No hay problema.You can also save these segments to easily track customer groups over time. - Compatibility
If your goal is to record your website across different platforms, you need to make sure your tool of choice is capable of this.Smartlook is a multi-platform tool, equally useful for tracking websites as well as native mobile apps. It’s compatible with iOS (Safari and Chrome), Android (Chrome and Firefox) and all the widespread desktop browsers – Chrome, Firefox, Edge, Opera, Safari and Yandex.It lets you record websites and apps on phones, tablets, smart TV’s and computers. - Performance
While all session recording tools serve the same purpose, the way they are coded and how they affect your website’s or app’s performance may vary.Smartlook’s tracking script loads asynchronously, meaning it doesn’t prevent the rest of your website from loading while it downloads, and the load time of our script is negligible on most websites. All of the collected data flows straight to our server, where it is stored – thus your server isn’t burdened by extra data load. We keep optimizing our script to ensure performance remains smooth.With mobile recordings, you can choose the recording frame rate and quality – which will affect the size of the file. - Number of sessions recorded
Not all session recording tools let you record every single user session. Some use visitor traffic sampling – meaning only a certain part of visits is recorded. This e. g. limits customer support and your ability to use screen recordings to their full extent.Smartlook uses always-on recording – meaning that every single user visit is recorded. - Implementation
Implementing some of the session recording tools on the market can be a complex and lengthy task that might eat up a lot of development capacity.Smartlook easily integrates with your website with a small snippet placed in the code. It can also be integrated with a number of most popular CMS platforms – Drupal, Joomla, Prestashop, Shoptet, Shopify, Webnode, Wix, WordPress. - Data retroactivity
Imagine this: you have a very in-depth measurement strategy for your app or website. You are tracking all the major in-app events. You are sure that nothing relevant can escape your attention – and yet, something comes up. That one event nobody considered important at first, but now turns out to be crucial for accurate user behavior analysis.With Smartlook, you don’t have to lose sleep over the chance of this happening. All of the data is available retroactively and setting up new events to track is a breeze. No more waiting for weeks to collect new data due to slight lack of foresight. - Ease of use
Implementing new tools can temporarily affect the productivity of your team across all roles. The learning curve should always be considered when adding new elements to your workflow.Smartlook fuels effectiveness, from user interface to how accessible and shareable the obtained data is to team members. Our tool is packed with features designed for maximum time efficiency. You can skip the parts of a recording with no user interaction or drop into the part containing the event you filtered out for analysis.
9. Smartlook features & advantages
Smartlook is a session recording tool that lets you see your website or mobile app through the user’s perspective. It records every single user session and lets you access the data retroactively. It can be used with traditional analytics tools to help you shed more light on numbers, to recreate and resolve bugs faster, or to test and improve user experience.
Events
An event is quite literally any user interaction that occurs on your website. Most of them are tracked automatically, but you can also define your own custom events.
Examples:
- Opening a certain page
- Clicking on a specific button
- Entering a specific search term
Smartlook lets you filter screen recordings by events. You can also save event filters as segments and easily retrieve a feed of recordings – for example of all the customers who have searched for a certain brand or product category.
If you’re trying to observe a specific event in the recordings, you don’t need to watch the whole session. Smartlook can ‘drop you into’ the recording 5 seconds before the event occurs.
Funnels
In the world of quantitative analytics, funnels help us determine whether customers pass through the steps you ideally want them to successfully finish. In other words – a funnel will help you see how many customers completed the steps, how many did not, and where in the process most of them dropped out – the so-called bottleneck. Quantitatively speaking, funnels tell you where this bottleneck is – but not why it is there in the first place.
A traditional funnel consists of two or more (usually more) steps, or events, a visitor takes on their journey. In example, a funnel could be this sequence of steps: a user visits the homepage > the user clicks on a featured product > the user adds the product to cart > the user checks out. It can be as simple as that, although Smartlook allows you to go much deeper by pairing the funnel with session recordings. Want to see the recordings of users who dropped out right before checking out? Go ahead – all the data is there, available retroactively.
The main advantage of Smartlook is the flexibility it provides when creating funnels. In the world of online sales, user behavior is rarely linear, and you need to be able to set up a wide range of funnels to closely watch and refine on the way. Whether you’d like to see the success rate of a sales campaign, marketing campaign, or maybe see how visitors are interacting with freshly implemented features, the recordings are waiting to be analyzed.
Need to have a closer look at users from a specific location, at a specific time, who went through a specific marketing funnel to determine a marketing campaign’s ROI? Smartlook will give you the data, and then the possibility to watch the session recordings with unsuccessful conversions to see what went wrong – and what to readjust next time.
In short – funnels paired with session recordings are a quantitative + qualitative research match made in heaven.
Focus on productivity
The acquired data can be easily shared among colleagues and the user interface and implementation options encourage cooperation. Team members are able to:
- Share recording with a timestamp
Recordings can be manually timestamped and shared – a support agent can quickly pass a video that starts exactly at the point when a bug occurs to the dev team - Control the replay
Speed it up, slow it down and automatically skip parts with no user interaction - Share info to Slack
Smartlook can be connected to your Slack workspace so whenever someone adds a note or generates a public link for a recording, you get a notification. This can be a big deal for support. - Learn more about any visitor
See their Operating System, browser, resolution, and device. This helps with reproducing the issue. - Add notes to recordings
Add notes to the timeline to point out problems or unusual behavior.
Smartlook was designed to boost productivity and provide deep insight into every aspect of your website’s operation. It breaks down user interaction into individual steps and helps you evaluate the impact of your actions.
With Smartlook, you should never find yourself stepping through the dark when it comes to implementing new features or marketing strategies.
Its toolset encourages communication across teams – so that the right data gets to the right person, at the right time.
With Smartlook, you can either use Google Tag Manager or deploy the code we generate for you directly into your website’s source code.
Integration with a number of popular CMS platforms is another possibility, as well as using NPM.
Once you or your developer have successfully paired your website with your Smartlook account, first recordings become available within minutes. You can access them through the Smartlook dashboard.
There are many providers of session recording tools, however we do like to believe that we offer a unique combo of flexibility, features, ease of use, and support – and our customers tend to agree.
Session recordings can also help you evaluate your marketing and advertising campaigns, improve your customer support, and help developers fix bugs or develop and implement new features.
The insight you gain from session recordings can help you at any stage of your business plan – whether you’re just starting out, or exploring new directions to take. The recordings are collected, stored, and available retroactively – thus you can set up new metrics at any point, the only limit being your imagination.




